
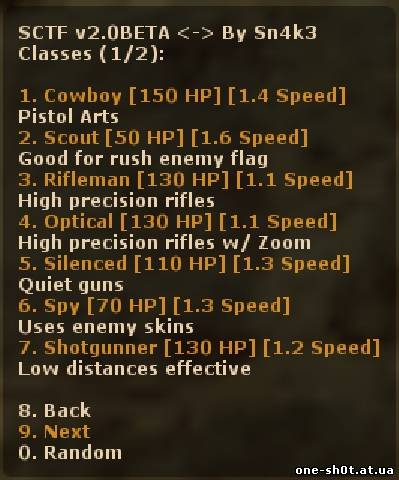
Как видно из меню выбор огромный, есть где разгуляться, так что выбираем бойца и вперед на захват вражеского флага.
Рассмотрим установку: Все достаточно просто, разархивируйте скаченный архив и папки (addons, materials, models) скопируйте с заменой на ваш сервер в папку ....\Server\SHL2\cstrike, далее идем в папку ....\Server\SHL2\cstrike\cfg и открываем блокнотом файл autoexec.cfg, вписываем в него строчку es_load sctf и сохраняем файл. Ну вот мод установлен и готов к работе. Но прежде чем запустить сервер, сделаем себя админом данного мода. Для этого идем в папку на вашем сервере ....\Server\SHL2\cstrike\addons\eventscripts\sctf\cfg и открываем блокнотом текстовый файл sctf_admins.txt, и вписываем свой STEAM_ID как показано на скриншоте ниже: после этого сохраняем файл. Управление модом: Команды в чате: flagstats -статистика игрока class -выбор класса игрока setflag -измените положение Флага Rcon команды: sctf_reload_admins -> перезагрузить админов sctf_print_admins -> написать всех админов sctf_set_timeleft -> SCTF Clock sctf_set_scorelimit ->лимит флагов sctf_print_classes -> Print all classes. sctf_clean_classes -> Removes all classes. sctf_add_class -> добавить новый класс Для работоспособности мода нужно что бы на сервере был установлен: 1. Mattie_Eventscripts 2.0 и выше 2. Es_Tools_v.420 Телефонный изменитель голоса!Измене
|